Berikut ini adalah data di database untuk membuat Combobox dinamis :
Nah dari data di atas kita akan menampilkan "product_id" ke dalam list menu dan kemudian saat di klik maka "product_name" akan langsung tampil di text box , berikut codenya :
<?php
//
Koneksi
mysql_connect("localhost","root","");
mysql_select_db("db_ebsof");
$result
= mysql_query("select * from product");
$jsArray
= "var prdName = new Array();\n";
echo
'Kode Produk : <select name="prdId"
onchange="document.getElementById(\'prd_name\').value =
prdName[this.value]">';
echo
'<option>-------</option>';
while
($row = mysql_fetch_array($result)) {
echo '<option value="' .
$row['product_id'] . '">' . $row['product_id'] .
'</option>';
$jsArray .= "prdName['" . $row['product_id'] . "'] = '" . addslashes($row['product_name']) . "';\n";
$jsArray .= "prdName['" . $row['product_id'] . "'] = '" . addslashes($row['product_name']) . "';\n";
}
echo
'</select>';
?>
Nama
Produk : <input type="text" name="prod_name"
id="prd_name"/>
<script
type="text/javascript">
<?php
echo $jsArray; ?>
</script>
Dan bagaimana jika kita ingin menambahkan satu buah text box lagi...?
Misalnya .. table di database kita tambahkan "product_desc" berikut contohnya :
<?php
mysql_connect("localhost","root","");
mysql_select_db("db_ebsof");
$result
= mysql_query("select * from product");
$jsArray
= "var prdName = new Array();\n";
echo
'Kode Produk : <select name="prdId"
onchange="changeValue(this.value)">';
echo
'<option>-------</option>';
while
($row = mysql_fetch_array($result)) {
echo '<option value="' .
$row['product_id'] . '">' . $row['product_id'] .
'</option>';
$jsArray .= "prdName['" .
$row['product_id'] . "'] = {name:'" .
addslashes($row['product_name']) .
"',desc:'".addslashes($row['product_desc'])."'};\n";
}
echo
'</select>';
?>
Nama
Produk : <input type="text" name="prod_name"
id="prd_name"/>
Keterangan
: <input type="text" name="prod_desc"
id="prd_desc"/>
<script
type="text/javascript">
<?php
echo $jsArray; ?>
function
changeValue(id){
document.getElementById('prd_name').value
= prdName[id].name;
document.getElementById('prd_desc').value
= prdName[id].desc;
};
</script>
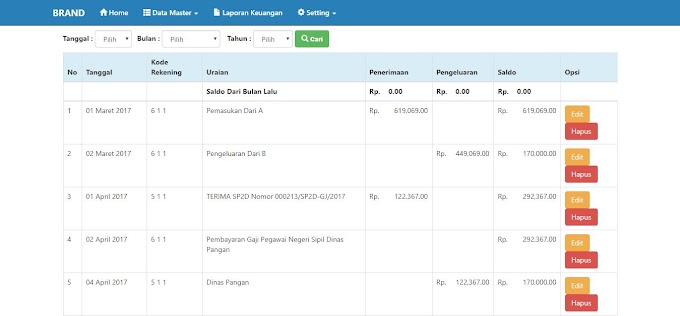
Sehingga hasilnya akan seperti ini :









![GRATISS !! Source code Aplikasi Kasir & Penjualan Dengan Menggunakan Barcode Scanner [Full]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5HvI1PgkLXB7_ElqXNbu979QpYp9VVxhlfcyYgrjG9zu_Hcjlauf_BlUDYqAZbBTvlzFWg9vNkQhSen5wk8DoG4-Yij2OZ0mg9TE5o-O3HHWSdANQmLeMaJK0ioXGl7nutUkEIiNEghs/w680/4.png)




0 Comments